ドメイン駆動設計LT会(DDD読書会@大阪の最終回)
September 21, 2014
LTのスライド (Draw with Rails)
LTの下書きです。
自己紹介
名前はおごもりです。よろしくお願いします。
Githubのアカウントはogomですが、Twitterはogomrです。
大阪の本町や北浜でシステム開発をしています。
Honmachi.rbというRubyのコミュニティでコーチ(予定)をしています。

Domain-driven designでLess is moreを取り組んでいます。
(より少ないことは、より豊かなこと)

今回は、日本語版への序文でエリック・エヴァンスが原則のひとつにあげている
「ドメインの実践者とソフトウェアの実践者による創造的な共同作業を通じて、モデルを探究すること」を
テーマにLTをします。
ちなみに、ドメイン駆動設計の書籍では第17章が好きです。
タイトル
タイトルのDraw with RailsのRailsはRuby on Railsという
Rubyが開発言語のWebアプリケーションフレームワークです。
そのRuby on Railsで図形を描く機能を紹介します。
サブタイトルのModeling and Coding and Drawingが図形を描く手段です。
MVC と DSL
初めのキーワード
Modeling for designers, Coding for programmers …
デザイナー(設計者)のためのモデリング、プログラマのためのコーディングではなく この間はシームレスな状態が理想です。「共同作業を通じて、モデルを探究すること」を 実践するには開発思想の共有が継ぎ目を埋めてくれます。
ModelingとCodingの間にはVision(開発思想)が入ります。ここにまたModel View Controllerとは別の
MVC (Modeling Vision Coding)という言葉が生まれました。
次のキーワード
Domain-specific language with Domain-driven design …
開発思想の共有には共通の言語を使う事が理想です。それにはDSL(ドメイン特化言語)が有効です。
RailsはDSLが広く使われており、DDDと相性がよいです。その一部を紹介します。
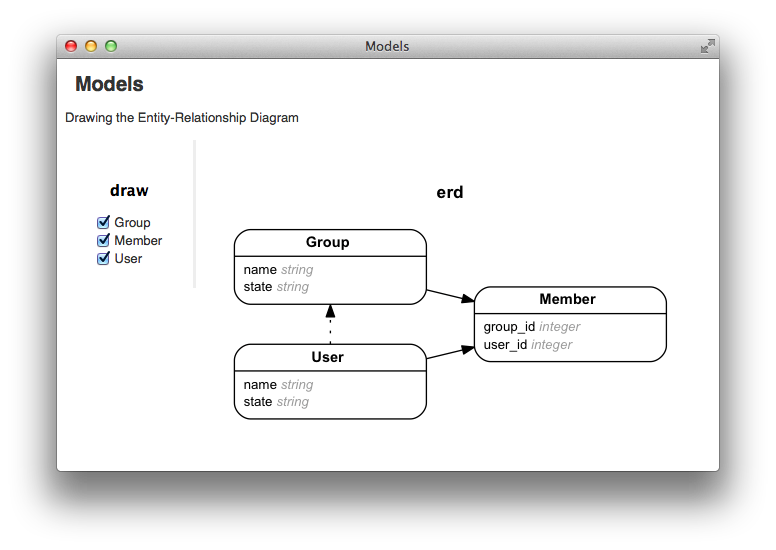
Entity-Relationship
モデル駆動設計でのER図をRailsで描きます。
gem 'draw_erd'
rails generate scaffold user name:string state:string
rails generate scaffold group name:string state:string
rails generate scaffold member group:references user:references

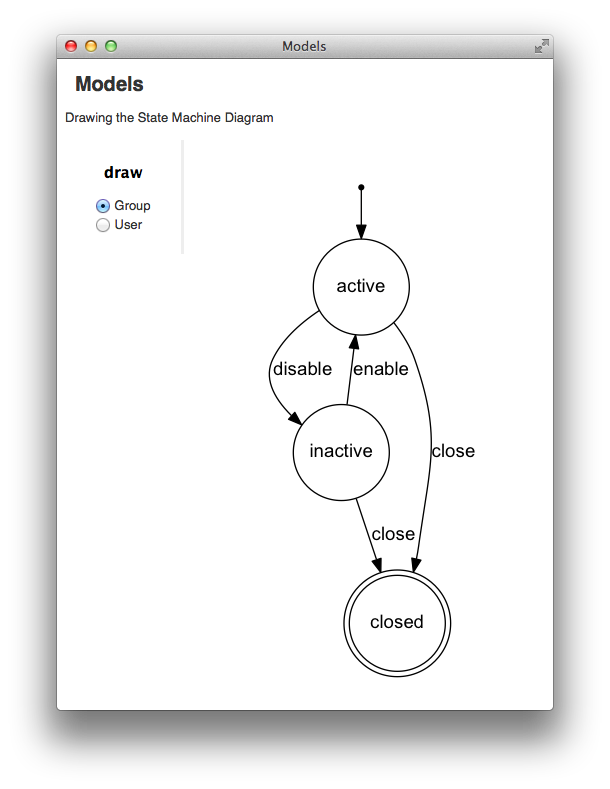
State Machine
状態遷移図もRailsで描くことができます。
gem 'draw_smd'
state_machine initial: :active do
event :disable do
transition active: :inactive
end
event :enable do
transition inactive: :active
end
event :close do
transition [:active, :inactive] => :closed
end
end

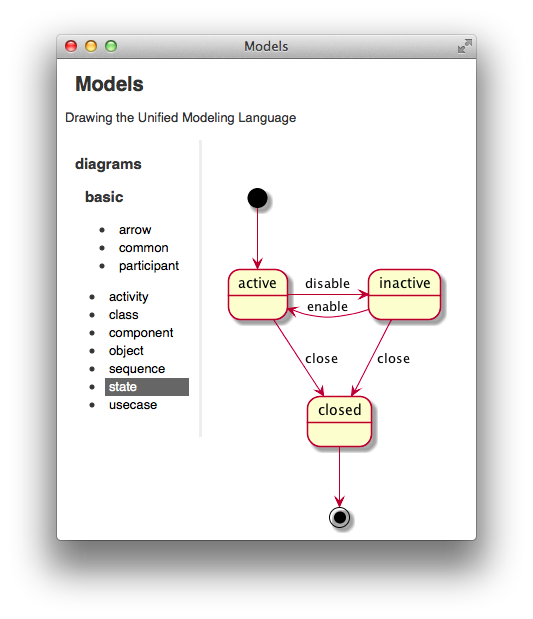
UML
でもER図や状態遷移図をいきなり描くのは…

PlantUMLのDSLを利用しましょう!
先ほどの状態遷移図をPlantUMLとRailsで描くことができました。
gem 'draw_uml'
[*] --> active
active -right-> inactive : disable
inactive -left-> active : enable
active --> closed : close
inactive --> closed : close
closed --> [*]

まとめ
モデルを探究するには、開発思想をコラボレーションすることが大切です。
デザイナーとプログラマがコラボレーションできる程度の
軽量モデリング(lightweight modeling)にすることが丁度よいのかもしれません。
ちなみにRubyはlightweight languageです。