PlantUML
PlantUML is a component that allows to quickly write. This is cheat sheet of PlantUML to use frequently.
Notes and Comments.
| keyword | usage | image |
|---|---|---|
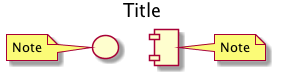
title |
Title |  |
note left : |
Notes Left |  |
note right : |
Notes Right |  |
' |
Single-line Comment | |
/' '/ |
Block Comment |
title Title
( )
note left : Note
[ ]
note right : Note
' single-line comment
/'
block comment
'/

Participant actors.
| keyword | usage | image |
|---|---|---|
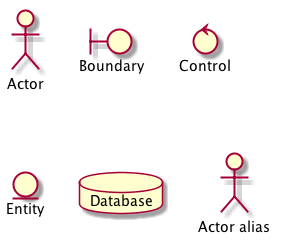
actor |
Actor |  |
boundary |
Boundary |  |
control |
Control |  |
entity |
Entity |  |
database |
Database |  |
actor Actor
boundary Boundary
control Control
entity Entity
database Database
:Actor alias:

Arrow direction.
| keyword | usage | image |
|---|---|---|
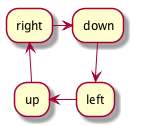
-up-> |
Up |  |
-down-> |
Down |  |
-left-> |
Left |  |
-right-> |
Right |  |
up -up-> right
-right-> down
-down-> left
-left-> up

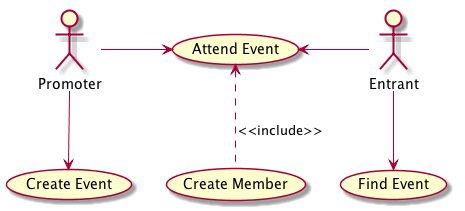
Represent the required functions.
| keyword | usage | image |
|---|---|---|
( ) |
Use Case |  |
-> |
Use |  |
.> |
Extend, Include |  |
actor Promoter
actor Entrant
Promoter --> (Create Event)
Promoter -> (Attend Event)
Entrant --> (Find Event)
(Attend Event) <- Entrant
(Attend Event) <.. (Create Member) : <<include>>

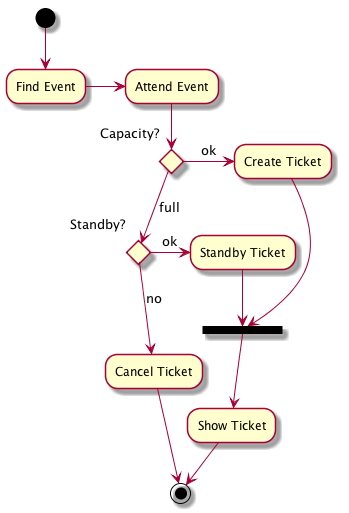
Represent the state of the process.
| keyword | usage | image |
|---|---|---|
" " |
Activity |  |
(*) -> |
Initial |  |
-> (*) |
Final |  |
(*) --> "Find Event"
"Find Event" -> "Attend Event"
if "Capacity?" then
->[ok] "Create Ticket"
else
-->[full] if "Standby?" then
->[ok] "Standby Ticket"
else
-->[no] "Cancel Ticket"
"Cancel Ticket" --> (*)
endif
endif
"Create Ticket" --> ==show==
"Standby Ticket" --> ==show==
==show== --> "Show Ticket"
"Show Ticket" --> (*)

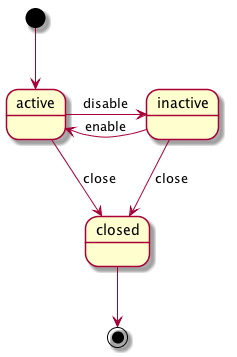
Represent the state of the objects.
| keyword | usage | image |
|---|---|---|
[*] -> |
Initial |  |
-> [*] |
Final |  |
[*] --> active
active -right-> inactive : disable
inactive -left-> active : enable
inactive --> closed : close
active --> closed : close
closed --> [*]

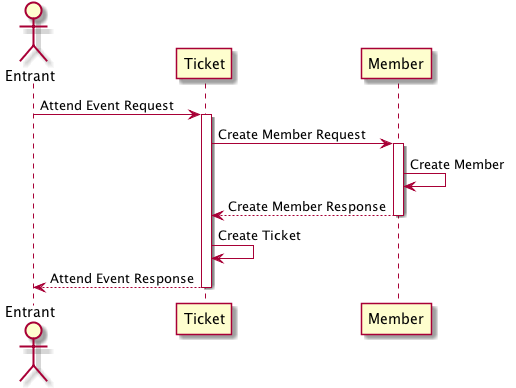
Represent the messages and orders of the interacts.
| keyword | usage | image |
|---|---|---|
-> |
Message |  |
<-- |
Return |  |
actor Entrant
Entrant -> Ticket : Attend Event Request
activate Ticket
Ticket -> Member : Create Member Request
activate Member
Member -> Member : Create Member
Ticket <-- Member : Create Member Response
deactivate Member
Ticket -> Ticket : Create Ticket
Entrant <-- Ticket : Attend Event Response
deactivate Ticket

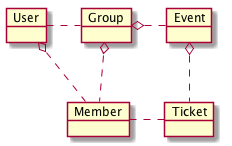
Represent the logical view of the object.
| keyword | usage | image |
|---|---|---|
object |
Object |  |
<|- |
Extension |  |
*- |
Composition |  |
o- |
Agregation |  |
object User
object Group
object Member
object Event
object Ticket
User . Group
User o.. Member
Group o.. Member
Group o. Event
Event o.. Ticket
Member . Ticket

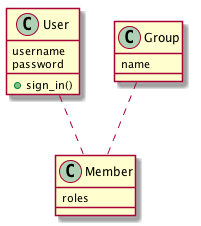
Represent the logical view of the class.
| keyword | usage | image |
|---|---|---|
class |
Class |  |
+ |
Public |  |
- |
Private |  |
# |
Protected |  |
~ |
Package |  |
class User {
username
password
+sign_in()
}
class Group {
name
}
class Member {
roles
}
User .. Member
Group .. Member

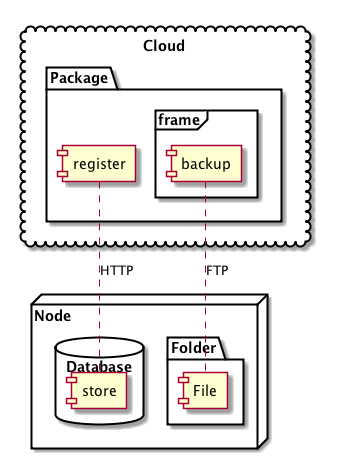
Represent the dependency of the components.
| keyword | usage | image |
|---|---|---|
[ ] |
Component |  |
package |
Package |  |
frame |
Frame |  |
folder |
Folder |  |
database |
Database |  |
node |
Node |  |
cloud |
Cloud |  |
cloud "Cloud" {
package "Package" {
[register]
frame "frame" {
[backup]
}
}
}
node "Node" {
database "Database" {
[store]
}
folder "Folder" {
[File]
}
}
[register] .. [store] : HTTP
[backup] .. [File] : FTP

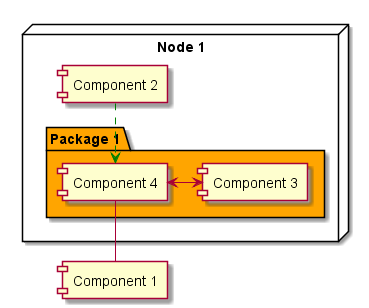
We can add colors to Arrows, Icons, Sprites, Components, Packages, etc. PlantUML support Hexadecimal colors or colors that are already defined.
Site Reference: http://plantuml.com/skinparam
' =================
' == Declaration ==
' =================
[Component 1]
node "Node 1" {
package "Package 1" #Orange {
[Component 4]
[Component 3]
}
[Component 2]
}
' ====================
' == Implementation ==
' ====================
node "Node 1" {
[Component 2] .[#Green]-> [Component 4]
[Component 3] <-left-> [Component 4]
[Component 4] -- [Component 1]
}

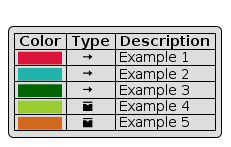
Legend can contain only text, or some tables. This example contain a table with some HTML inside and OpenIconic.
OpenIconic Reference: http://plantuml.com/openiconic
legend
|= Color |= Type |= Description |
| <size:11><back:#Crimson> </back></size>| <&arrow-right> | Example 1 |
| <size:11><back:#LightSeaGreen> </back></size>| <&arrow-right> | Example 2 |
| <size:11><back:#DarkGreen> </back></size>| <&arrow-right> | Example 3 |
| <size:11><back:#YellowGreen> </back></size>| <&box> | Example 4 |
| <size:11><back:#Chocolate> </back></size>| <&box> | Example 5 |
endlegend

It’s possible to declare constants that will help us for example to include files or other *.puml
PS: when you use it remove ${}, thats only there for the example
!define ${VARIABLE NAME} ${VARIABLE VALUE}
There are a lot of useful sprites and images that we can use. In the next example you have all the ways to implement components using this open source library.
!include <font-awesome/common>
!define ICONURL https://raw.githubusercontent.com/Roemer/plantuml-office/master/office2014
!includeurl ICONURL/Servers/application_server.puml
' =================
' == Declaration ==
' =================
OFF_APPLICATION_SERVER([Component 1], "Component 1", component, #Green)
node "Node 1" {
package "Package 1" #Orange {
OFF_APPLICATION_SERVER([Component 4], "Component 4")
OFF_APPLICATION_SERVER(Component3, "Component 3", component)
}
OFF_APPLICATION_SERVER([Component 2])
}
' ====================
' == Implementation ==
' ====================
node "Node 1" {
[Component 2] .[#Green]-> [Component 4]
Component3 <-left-> [Component 4]
[Component 4] -- [Component 1]
}
![]()