Blog
64th Ruby/Rails勉強会@関西
December 13, 2014
発表のスライド (DDD with Rails)
Domain-Driven DesignやDesign-Driven Developmentではない DDD の
Drawing-Driven Developmentを Railsの見える化 開発 で発表しました。
実装されたコードを見える化することで、設計者との透明性が維持されます。
見える化 開発のデモンストレーションで紹介したGems
Entity-Relationship Diagram
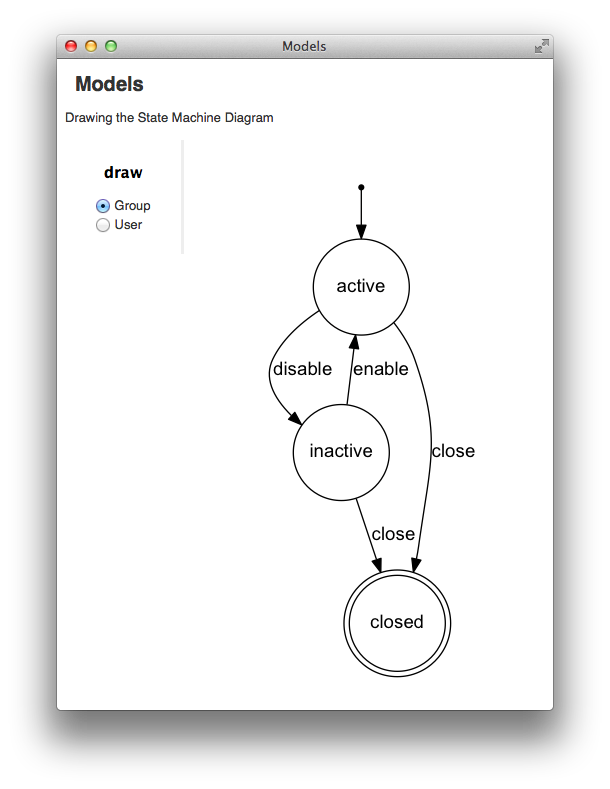
State Machine Diagram
- https://github.com/ogom/draw_smd
- @znzさんにState MachineAASMを教えて頂きました。
Others UML Diagram
- https://github.com/ogom/draw_uml
- 使い方はPlantUML Cheat Sheetで公開しています。
Authorization Grant Diagram
Alive Application State
デモンストレーションに利用したコード
- https://github.com/hommachirb/rails-ddd
/rails/info/routesと/rails/info/properties以外のパスは任意で変更できます。
Rubyによるクローラー開発技法 読書会 第2回
November 1, 2014
前回の復習
第1回のChapter 1とChapter 2の内容を@higakiさんが解説。
今回の読書
Chapter 3とChapter 4をみんなが読書。
途中でにXPath勉強会、正規表現勉強会になったりと楽しかった。 他にも誤字やRubyのコードの指摘などまとめサイト(amagasakirb wiki)ができました。
@cuzicさんにクローラーの開発にmitmproxyがよいと教わった。
おやつの時間

カヌレ堂 堂島店のカヌレです。
第29回 Minami.rb 勉強会
October 26, 2014
Rails初心者レッスン
レッスンは普段の@satomicchyさんではなく、@yalabさんによる
便利なGemの紹介と、よく使うmethodの紹介でした。
おやつの時間

ハロウィンの箱はチョコレートです。
Ruby会議2014で発表されたwebに関係ありそうな話
7 years of Ruby & Rails with the same web site
英語のセッションをみんなで聞いて、@ixkaitoさんがフォローしてくれました。 内容は「Ruby開発あるある」で、聞き慣れた単語もあり面白かったです。
Speeding up Rails 4.2
たこ焼き仮面のであることは秘密の@tenderloveさん 「Rackは楽じゃない」はダジャレです。
Everything is Broken: A Story of Hope
ChromeにURLを入力するとどうなるのか? 時間切れで最後までみることはできませんでしたが Rubyの話はでてきていません。
チーム開発力強化セミナー 〜 アジャイルな内製チームに向かうために 〜(大阪開催)
October 20, 2014
正しいものを正しくつくる!!のギルドワークスのイベントに参加しました。

リーン開発の現場は内容も良いですが、あとがきや日本語版解説もオススメです。
リーンなプロダクト開発のはじめ方 : 市谷 聡啓
仮説検証フェーズや最短距離フェーズで求められていることや カンバンボートとタスクボートの違いなどの解説でした。
全員で一枚の絵を見ることは大切です。
見える化をして継続的改善、成長をしてみませんか? : 中村 洋
カンバンの導入事例と勘所の解説でした。 カンバンあるあるとその対策は役立ちます。
カンバンで見える化をして透明性を確保する。 透明性の効果としてアクションを生み出す。
透明性がないと助ける事ができないが印象的です。
紹介されていたカンバンを普段でも使っています。 (シンプルなルールのカンバンが好きです。)
| Ready | Todo | Doing | Review | Done | Release |
|---|---|---|---|---|---|
| バッファ | バッファ | バッファ |
Shinosaka.rb #8
September 27, 2014
Shinosaka.rbのペアプロに参加しました。
A〜Eの5チームに別れて、それぞれのお題で発表しました。
各チームのお題はこちら
| A | 自動販売機 |
| B | 自動販売機 |
| C | 自動販売機 |
| D | ブラックジャック |
| E | ブラックジャック |
クレオ大阪北の1階の会議室は、ネットワークが繋がらないというトラブルで開始が遅れて 1時間30分程度のコーディングでしたが、楽しくペアプロができました。
RubyKaigi 2014のグッズとGroongaのステッカーを頂きました。 (来年は行きたいです。)

ペアプロ
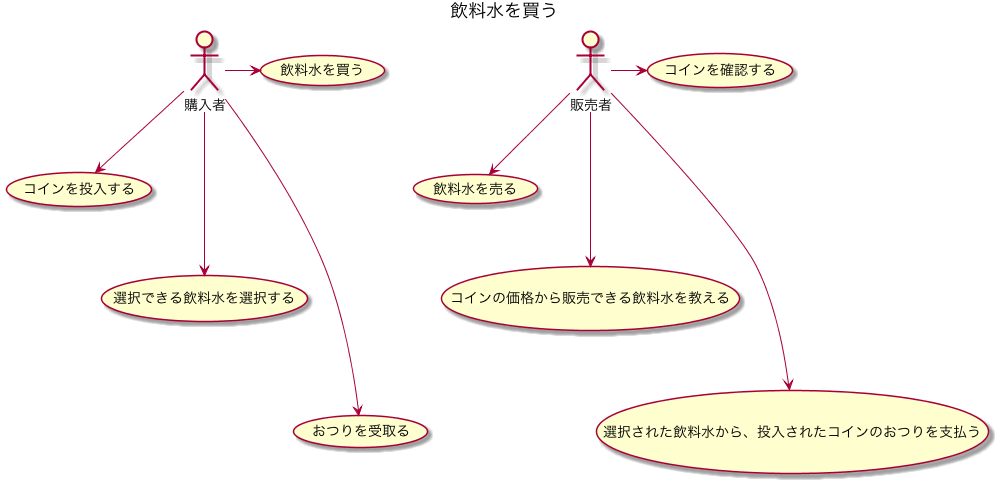
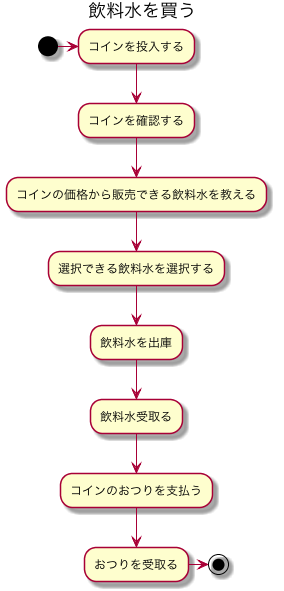
自動販売機
Ritoさん、ogomのTeamBは自動販売機のお題でした。
まず、作る物をユースケース図で話し合い。

次に、アクティビティー図で作るパートを分けました。

bundle gem autosaleでベースを作り、テストを書く予定でいたが
動くソフトウェアを作って終了しました。(コードはGitHubで公開しています。)
ブラックジャック
別チームのお題ですが、ユースケース図とアクティビティー図を描いてみました。
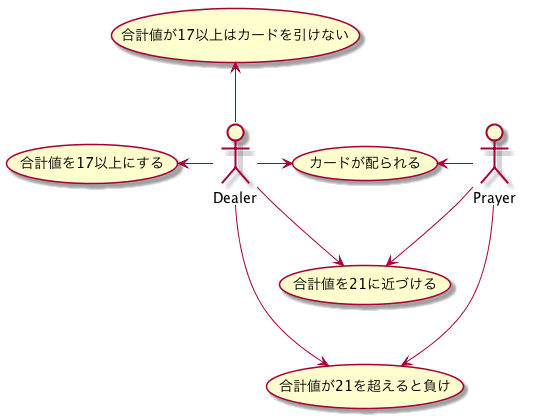
Use Case
Code
@startuml
:Dealer:
:Prayer:
Dealer -> (カードが配られる)
(カードが配られる) <- Prayer
Dealer --> (合計値を21に近づける)
(合計値を21に近づける) <-- Prayer
Dealer ---> (合計値が21を超えると負け)
(合計値が21を超えると負け) <--- Prayer
(合計値を17以上にする) <- Dealer
(合計値が17以上はカードを引けない) <-- Dealer
@enduml
Draw

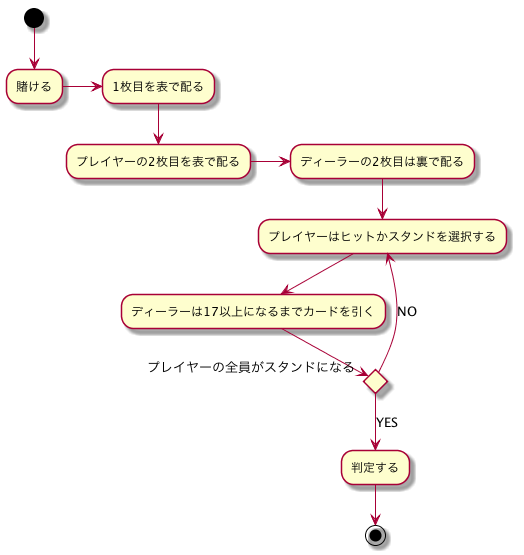
Activity
Code
@startuml
(*) --> "賭ける"
"賭ける" -> "1枚目を表で配る"
"1枚目を表で配る" --> "プレイヤーの2枚目を表で配る"
"プレイヤーの2枚目を表で配る" -> "ディーラーの2枚目は裏で配る"
"ディーラーの2枚目は裏で配る" --> "プレイヤーはヒットかスタンドを選択する"
"プレイヤーはヒットかスタンドを選択する" --> "ディーラーは17以上になるまでカードを引く"
if "プレイヤーの全員がスタンドになる" then
--> [YES] "判定する"
else
--> [NO] "プレイヤーはヒットかスタンドを選択する"
endif
"判定する" --> (*)
@enduml
Draw

Tips
ユースケース図やアクティビティー図はPlantUMLを使いました。
63th Ruby/Rails勉強会@関西
September 24, 2014
ピアノの生演奏では始まり、@cyri_さんの日本語の発表に驚き!
歌(オペラ)あり、ジャンケン大会ありと楽しい勉強会でした。
発表のスライド (DVD of Rails)
発表の後に質問のあったER図を描くGemはDrawERDです。
発表の下書きです。
自己紹介
こんばんは、はじめましておごもりです。よろしくお願いします。
Githubのアカウントはogomですが、Twitterのアカウントはogomrです。
大阪のここ↓ 本町でシステム開発の仕事をしています。(ここの会場に来るまで8分程度でした。)
先日の開催は中止になりましたがHommachi.rbというRubyのコミュニティでコーチを予定しています。
突然の質問です!
「RubyKaigiに参加された方はいらっしゃいますか?」 ノ
私は残念ながら参加してしておりませんが、参加者のレポートで胸を熱くしました。 RubyKaigiの翌日ですが、ドメイン駆動設計LT会に参加しています。 (この内容もRailsなので、またこちらで話したいです。)
タイトル
タイトルのDVDはDetonation Velocity Developmentで、爆速開発のことです。
今回はRailsの爆速開発をデモンストレーションで紹介させて頂きます。
みなさんがこのイベントに参加を登録したDoorkeeperのようなサービスを作ってみます。
ちなみにDoorkeeperはTokyo Rubyist Meetupを主催されているポールさんや
ミヒャエルさんがサービスを提供しています。
デモ
10分で出来る所までライブコーティングをします。 キーワードだけでも覚えて帰ってください。
- Rails New
- Rails Server
- Routes
- Generator
- Bootstrap
- Bootswatch
- Hello, world!
- RESTful
- Resources
- References
- MVC
- Model
- Controller
- View
- Tips
- Octicons
- Gravatar
まとめ
Railsは規約を重視したフレームワークです。そのレールにさえ乗れば爆速な開発が可能です。
ただ安全にレールに乗る為には、みなさんのように学習をすることが大切です。
今年になっていつくかの関西のRubyにコミュニティーに参加しています。 そので関西には素晴らしいエンジニアがたくさんいるんだと実感しました。
関東はRubyKaigiで盛り上がっていますが、関西からもRubyを盛り上げましょう!
以上でおわりです。ありがとうございました。
ドメイン駆動設計LT会(DDD読書会@大阪の最終回)
September 21, 2014
LTのスライド (Draw with Rails)
LTの下書きです。
自己紹介
名前はおごもりです。よろしくお願いします。
Githubのアカウントはogomですが、Twitterはogomrです。
大阪の本町や北浜でシステム開発をしています。
Honmachi.rbというRubyのコミュニティでコーチ(予定)をしています。

Domain-driven designでLess is moreを取り組んでいます。
(より少ないことは、より豊かなこと)

今回は、日本語版への序文でエリック・エヴァンスが原則のひとつにあげている
「ドメインの実践者とソフトウェアの実践者による創造的な共同作業を通じて、モデルを探究すること」を
テーマにLTをします。
ちなみに、ドメイン駆動設計の書籍では第17章が好きです。
タイトル
タイトルのDraw with RailsのRailsはRuby on Railsという
Rubyが開発言語のWebアプリケーションフレームワークです。
そのRuby on Railsで図形を描く機能を紹介します。
サブタイトルのModeling and Coding and Drawingが図形を描く手段です。
MVC と DSL
初めのキーワード
Modeling for designers, Coding for programmers …
デザイナー(設計者)のためのモデリング、プログラマのためのコーディングではなく この間はシームレスな状態が理想です。「共同作業を通じて、モデルを探究すること」を 実践するには開発思想の共有が継ぎ目を埋めてくれます。
ModelingとCodingの間にはVision(開発思想)が入ります。ここにまたModel View Controllerとは別の
MVC (Modeling Vision Coding)という言葉が生まれました。
次のキーワード
Domain-specific language with Domain-driven design …
開発思想の共有には共通の言語を使う事が理想です。それにはDSL(ドメイン特化言語)が有効です。
RailsはDSLが広く使われており、DDDと相性がよいです。その一部を紹介します。
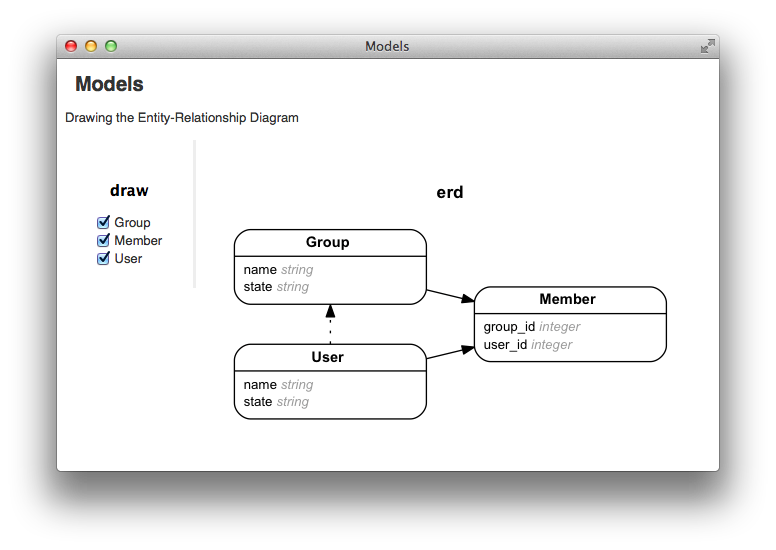
Entity-Relationship
モデル駆動設計でのER図をRailsで描きます。
gem 'draw_erd'
rails generate scaffold user name:string state:string
rails generate scaffold group name:string state:string
rails generate scaffold member group:references user:references

State Machine
状態遷移図もRailsで描くことができます。
gem 'draw_smd'
state_machine initial: :active do
event :disable do
transition active: :inactive
end
event :enable do
transition inactive: :active
end
event :close do
transition [:active, :inactive] => :closed
end
end

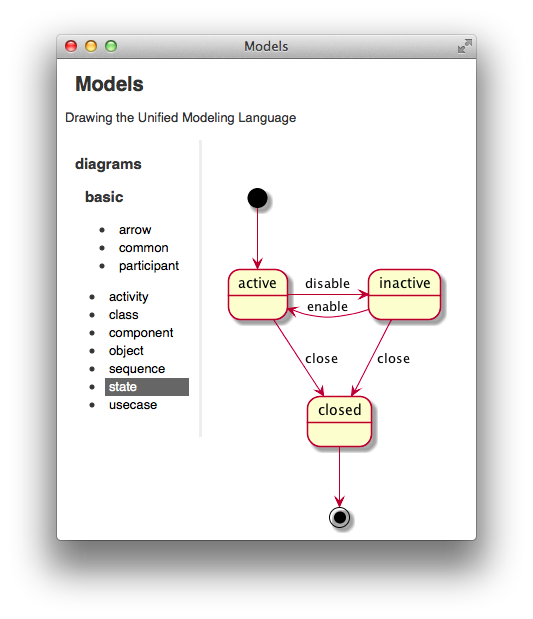
UML
でもER図や状態遷移図をいきなり描くのは…

PlantUMLのDSLを利用しましょう!
先ほどの状態遷移図をPlantUMLとRailsで描くことができました。
gem 'draw_uml'
[*] --> active
active -right-> inactive : disable
inactive -left-> active : enable
active --> closed : close
inactive --> closed : close
closed --> [*]

まとめ
モデルを探究するには、開発思想をコラボレーションすることが大切です。
デザイナーとプログラマがコラボレーションできる程度の
軽量モデリング(lightweight modeling)にすることが丁度よいのかもしれません。
ちなみにRubyはlightweight languageです。
紹介した Gems
第27回 Minami.rb 勉強会
August 16, 2014
Rails初心者レッスン(Lesson2)for Rails4
@satomicchyさんの講義
- テキストが解りやすくて丁寧なレッスンでした。
おやつの時間

- クマのクッキーは最後まで残りました。
Dockerすごそう
@yalabさんのDockerの解説
- Dockerにまつわる誤解で整理ができました。
第1回 ドメイン駆動設計(DDD)ワークショップ@大阪
August 3, 2014
ガイダンス
@kuma_nanaさんからの説明
ワークショップ
@orangainさんとペアになり、課題を付箋でモデリングをしました。

付箋の色でモデルをパターンに区別しています。
- 黄色:現実世界
- 青色:エンティティ
- 緑色:値オブジェクト
- 赤色:サービス
成果物発表
プレミアム会員の申請・登録の業務フローを作成するまでの手順を発表しました。
- 付箋で
ユビキタス言語を認識 - 申請・確認・登録の
ユースケースをホワイトボードで協議 - 人・定員・システムのアクターとユースケースで
フローを作成
ここからイテレーションでドメインモデルを蒸留します。
第33回 IT勉強宴会in大阪
July 28, 2014
「受注生産」のためのシステム開発ライブ
生産管理システムオーバービュー
佐野初夫さんから生産管理システムの変遷やドラム・バッファー・ロープなどの説明がありました。
本棚の奥にはザ・ゴールがあります。

システム開発ライブ
渡辺幸三さんのCONCEPTWARE(コンセプトウエア)で受注生産システムを紹介されました。
MacBookでもXEAD Modelerを動くようにしているので、公開が楽しみです。
第62回 Ruby/Rails勉強会@関西
July 26, 2014
GitLabを紹介しました。
GitLabはRuby on Railsで作られたGitリポジトリ管理ツールです。- 開発フレームワークに必須なアプリケーションまでに進化しています。
GitHubはプルリクエスト、GitLabではマージリクエストです。- GitHubは
プルリと略されます。GitLabもマーリ、マーと略してもいいね!
- GitHubは
GitLab Flowを提唱しました。
- Gitには
git-flowとGitHub Flowの代表的な運用のスタイルがあります。git-flowとGitHub Flowを複合した運用をGitLabで実現できます。
- GitLabでグループを作って、役割の違うメンバーでWorksを紹介しました。
- メンバーとコラボレーションしてアプリケーションが継続的に成長します。
コラボレーションをすることで、尊敬・信頼できる仲間を増やしていきましょう!
勉強会での告知
- Rubyのクローラー本が8月頃に発売予定です。
- Rubyist Magazine 十周年へのメッセージでるびまへのコメントを募集します。
- 新しくhommachi.rbのコミュニティが生まれました。
第9回 ドメイン駆動設計読書会@大阪
July 13, 2014
グループ読書会と発表
第5章のソフトウェアで表現されたモデルのサービスを読書しました。
サービス指向アーキテクチャが思いつくようにソフトウェア工学にはサービスの言葉が普及しています。
ドメイン駆動設計はモデルを3パターン(エンティティ、値オブジェクト、サービス)の要素に区別します。
そのパターンのエンティティや値オブジェクトに該当しないモデルがサービスです。
フラクタル

機構(Mechanism)と方針(Policy)の分離がモデリングの大切な原則で、機構にフラクタルな構造で機構と方針があります。
確かに要件定義から基本設計、詳細設計の設計工程は問題の領域(What)と解決の実装(How)がフラクタルな構造ですね。
三要素分析法
三要素分析法は企業システムの設計に特化した設計手法です。 モデリングのツールにXEAD Modelerが使われています。
XEAD Modeler
第5回 ドメイン駆動設計読書会@大阪 (復習)を参考にインストールしました。
環境
Windowsにはインストーラがありますが、Macは手動でビルドします。
- OS X 10.9 (Mavericks)
- Eclipse 4.4 (Luna)
- Java SE 6 (JRE 1.6.0)
リンク
ビルドに必要なソースコードやライブラリをダウンロードしたリンクです。
CONCEPTWARE(コンセプトウエア)で業務モデルが公開されています。
第11回 RxTstudy「Redmine Plugin 活用最前線」
July 12, 2014
LTのスライド (Redmine with Sidekiq)
Redmine Sidekiq Plugin を紹介しました。
- SidekiqはRailsに非同期処理を実装できます。
- Sidekiq PluginはトップメニューにSidekiqのリンクを表示します。
- システム管理者(Admin)が
Sidekiq UIを使える認可処理を実装しています。 - すぐにSidekiqを試す事ができるSandboxページがあります。
- システム管理者(Admin)が
- r-labsやredmine.orgに登録されています。
2.5.2で追加されたプラグインのアップデートを確認する対応でURLを変更しました。
Sidekiqで非同期のデモをしました。
これは非同期処理のworker classです。
チケットのステータスを変更するだけの単純な例です。
class SandboxWorker
include Sidekiq::Worker
sidekiq_options retry: 2
def perform(name=nil, count=nil)
puts 'Doing sandbox work'
Issue.all.each do |issue|
issue.status_id += 1
issue.save
end
end
end
非同期処理の活用で面白いプラグインができると良いですね。
Let the ticket monitoring by async!
爆速でRedmineのPluginを作成しました。
飯田治行さん(@haru_iida)のセッションで「RedmineのER図はありますか?」の質問があって 「Rails ERDで出力できます!」と応えました。
休憩時間にER図を見せよと思ってbundle exec erdコマンドを実行 …
… 処理が終わらない! モデルが60以上あって関連が複雑だから \(^o^)/
野田誠人さん(@pinzolo)のセッション中に関心のあるモデルだけのER図を出力する プラグインを爆速で作ることに成功! 次のLT(非同期 Redmine)でER図を紹介できました。
紹介したER図はこちらです。 このプラグインの作り方も紹介します。
generateコマンドで簡単にPluginが作れます。
今回はProjectに関連を持った5つのモデルをER図にしました。
$ bundle exec rails generate redmine_plugin redmine_draw_erd
$ echo "gem \"rails-erd\"" > ./plugins/redmine_draw_erd/Gemfile
$ mkdir -p ./plugins/redmine_draw_erd/lib/tasks/redmine/draw
$ cat << __EOS__ > ./plugins/redmine_draw_erd/lib/tasks/redmine/draw/erd.rake
require "rails_erd/diagram/graphviz"
namespace :redmine do
namespace :draw do
desc "Generate Entity Relationship Diagrams"
task erd: :environment do
options = {
filetype: :png,
attributes: [:foreign_keys, :primary_keys, :content],
title: "Project",
only: [:Project, :Member, :Issue, :Version, :News],
filename: File.join(File.expand_path('tmp/pdf', Rails.root), "project")
}
Rails.application.eager_load!
RailsERD::Diagram::Graphviz.create(options)
end
end
end
__EOS__
rake redmine:draw:erdコマンドでER図が出力されます。
当日は出力するモデルを検討したので実装に5分ほどかかりましたが
この手順でコマンドを入力するだけだと30秒でプラグインの作成からER図の表示が完了します。
$ bundle install
$ bundle exec rake redmine:draw:erd
$ open ./tmp/pdf/project.png
このPluginはGithubに公開しています。 (redmine.orgにはもう少し手を加えてから登録します。)
PHPカンファレンス関西2014
June 28, 2014
基調講演: 全てを結ぶ力
郡山さんによる基調講演は、世界中の開発者と力を合わせる楽しさ また、開発者としてWeb創造に関わる喜びを実感できる内容でした。
スライドで登場したフレームワークの
 です。
(Jekyllでドキュメントを公開されていますが、多言語対応は大変そうです。)
です。
(Jekyllでドキュメントを公開されていますが、多言語対応は大変そうです。)
BEAR.Sunday
Resource Oriented Framework
- Dependency Injection
- Aspect Orientated Programming
- REST - Hypermedia
ソフトウェアを少しずつ、継続的に成長するフレームワークは Less is more on Domain-driven design な感じがします。
PHPでOSSを維持し続けるには
江頭さん(baserCMS)、菱川さん(concrete5)、紀野さん(Drupal)によるパネルディスカッション
途中で尼崎に移動したので、最後まで聞くことができませんでしたが
開発体制ではGitがそれぞれで利用されていました。
紀野さん(Drupal)がDrupalicon ![]() が可愛く見えてくると言われていましたが
可愛い感じの
が可愛く見えてくると言われていましたが
可愛い感じのDrupalicon  を描いてみました。
を描いてみました。
Amagasakirb 特別編
June 28, 2014
須藤さん関連プロダクツ勉強会
須藤功平さんのプロダクツを紹介して頂きました。 明日から使いたくなるプロダクツがたくさんあります。
そのメモとリンクです。
Groonga
ActiveLdap
- ActiveLdap を使ってみよう(後編)を実践します。
Rabbit
- mCiderは区切り文字が
----だからRabbitで使えないかも。
test-unit
- RSpecの話題になり、Transpecを知りました。
jekyll-task-i18n
- 国際化のニーズありました。BEAR.Sundayが大変そうです。
- nSumeで国際化の実装を研究しよう。
リーダブルコードの解説
- 本を読み直しました。解説は心にしみます。
特別セッション
- 読みやすかったコードをたくさん知る事が、リーダブルコードへの道
Naoyaさんのプロダクツ
Patent Field
- パテントフィールドは
Mroongaを利用した無料特許検索サイトです。
特別セッション
Groongaは強そうな名前ですが、計都羅睺剣は使えません。
@ktouさん、@naoa_yさん貴重なセッションありがとうございました。
第8回 ドメイン駆動設計読書会@大阪
June 22, 2014
グループ読書会と発表
第5章のソフトウェアで表現されたモデルのエンティティと値オブジェクトを読書しました。
ドメインモデルの構成要素のサービスは次回の読書会で予定されています。
モデルについて
- エンティティ –> 連続性と同一性が必要
- 値オブジェクト –> 連続性と同一性が不要、またはエンティティの属性
- サービス –> エンティティと値オブジェクトに該当しない (これは未発表です。)
商品管理を関心事にすると
- エンティティ –> 商品
- 値オブジェクト –> 価格
- サービス –> 見積 (これは未発表です。)
モデリング
今回の読書会に関係ありませんが、ドメイン駆動設計はプラモデルを組み立てる事に似ています。
- まずは、関心事のモデルから組み立ての設計をします。
- 次に、基本となる部分のプロトタイプを組み立てます。
- 反復と増分を繰り返し少しずつモデルが成長します。
- モデルは分離できるようにジョインで疎結合にします。
最近は忙しくて作る時間がありませんが、長く完成間近のプラモデルを並べてみました。
ガンプラの百式っぽいですが、これはKNIGHT of GOLDです。

OpenStackの10番目のリリースのJunoとは違う、JUNCHOONEです。

モデリングは設計を丁寧にしておくと、仕上がりが違いますね!
第61回 Ruby/Rails勉強会@関西
May 31, 2014
チェンジログを題材にRuby製のツールを紹介しました。
- Ruby製のおなじみのGitHubの
GitHub Pagesにチェンジログをホスティングします。GitLabもRuby製ですね。
- GitHub PagesnにはRuby製の静的サイトを生成ツールの
Jekyllが利用できます。- Jekyllは
2系がリリースされています。
- Jekyllは
- JekyllではRuby製のテンプレートエンジンの
Liquidが使われています。- Ruby製のE-commerceの
Shopifyが開発をしています。
- Ruby製のE-commerceの
nSumeを使ってデモをしました。
サイトのジェネレート
JekyllでBootswatchのテーマが使えるnSumeを利用します。
gem install nsume
mkdir example
cd example/
nsume init --site project
- 数回のコマンドで
Changelogのサイトができます。Vagrantっぽいサブコマンドにしています。
チェンジログの追加
Jekyllは日付とタイトルの単位でファイルが作成されます。
nsume post 0.0.1
Markdownで記述ができるのでカジュアルなチェンジログにしましょう。- Markdownは画像の表示にリンクも追加できます。さらに位置やサイズの調整が可能です。
パブリックに公開
Githubにexampleのリポジトリを作ります。
git init
git checkout -b gh-pages
git add --all
git commit -m "Initial commit"
git remote add origin git@github.com:ogom/example.git
git push -u origin gh-pages
ローカルでも確認
パブリックへの公開に5分もかかりませんが、ローカルでも確認できます。
nsume up
nsume up --provider=awsでs3で公開する機能も実装できそうです。
チェンジログの書式
特に規定はありませんが、gitのコミットメッセージのルールを統一するとログから生成できます。
git log --date=short --pretty=format:"%ad %an %s (#%h)"
nSumeのおまけ
Railsで実装されたREST APIのドキュメントを生成します。
RSpecの結果からドキュメントを作成します。- ステートマシン ダイアグラムを
Modelから生成します。 - エンティティ リレーションシップ ダイアグラムを
Schemaから生成します。
シーケンス ダイアグラム等はPlantUMLから生成すればよいですね。